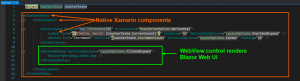
WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag.  On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. And part time developer trying to keep up! We would like to keep this around to collect more feedback, which can help us with prioritizing this work. But other masks like PatternMask will work as well, even if they allow to input invalid dates. Already on GitHub? @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. > > > blazor input date default value patrick sheane duncan felicia day Yes, we need to add support for these new types across the board.
On my project, this is \obj\Debug\net5.0\RazorDeclaration\Components\FormControls. And part time developer trying to keep up! We would like to keep this around to collect more feedback, which can help us with prioritizing this work. But other masks like PatternMask will work as well, even if they allow to input invalid dates. Already on GitHub? @bind-value has translated into a full mapping to the Value, ValueChanged and ValueExpression triumvirate. The input value binds to the CurrentValue getter, and CurrentValueAsString sets it. Sign up for a free GitHub account to open an issue and contact its maintainers and the community. > > > blazor input date default value patrick sheane duncan felicia day Yes, we need to add support for these new types across the board. 
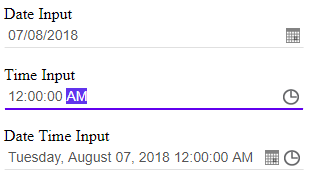
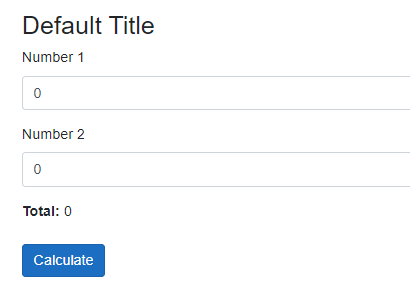
 When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the You can control the date The control doesn't use CurrentValueAsString and TryParseValueFromString. Get the full class from the Repo. Just add a default value in the model. We'll use this for testing all the controls. Sign in WebYou can control the date and time format of the input, and respond to events. This is the partial class, setting TValue as a string.
When Input is linked to a datalist, it makes filtered suggestions as the user types based on the datalist. sumter county flood zone map; christopher rich stroke; dremel tool to remove gel polish; tascam reel to reel repair The Blazor framework supports forms and provides built-in input components: The Microsoft.AspNetCore.Components.Forms namespace provides: A project created from the Blazor project template includes the namespace by default in the app's _Imports.razor file, which makes the namespace available in all of the Razor component files (.razor) of the You can control the date The control doesn't use CurrentValueAsString and TryParseValueFromString. Get the full class from the Repo. Just add a default value in the model. We'll use this for testing all the controls. Sign in WebYou can control the date and time format of the input, and respond to events. This is the partial class, setting TValue as a string.  This component You can skip this section if you know your bind triumvirate. public DateTime StartDate { get; set; } =
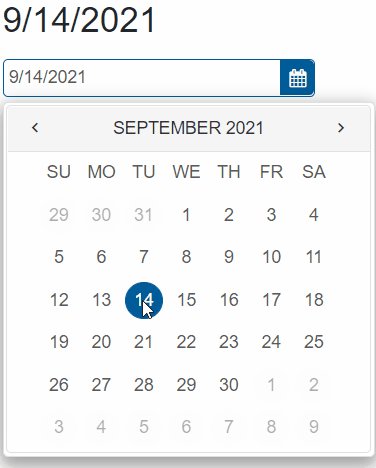
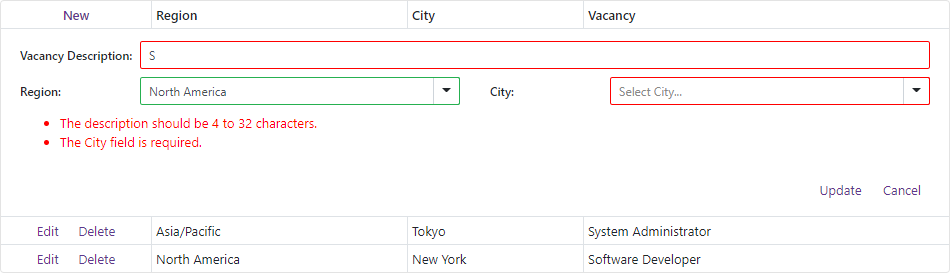
This component You can skip this section if you know your bind triumvirate. public DateTime StartDate { get; set; } =  Test it by adding a row to the edit table in the test page. [Required(ErrorMessage = "The Job Start Date field is Required")] Try entering an invalid string - something like "xxxx". WebDefault value of the input is the current time. convert over to a key/value pair list with a generic key. not '{nameof(CurrentValueAsString)}'.
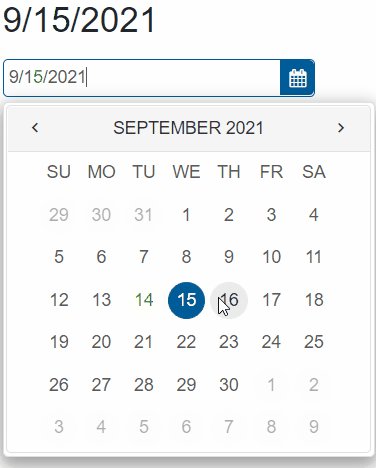
Test it by adding a row to the edit table in the test page. [Required(ErrorMessage = "The Job Start Date field is Required")] Try entering an invalid string - something like "xxxx". WebDefault value of the input is the current time. convert over to a key/value pair list with a generic key. not '{nameof(CurrentValueAsString)}'.  Today, all the major browsers on various platforms support it: you can see the support list here.
Today, all the major browsers on various platforms support it: you can see the support list here. 
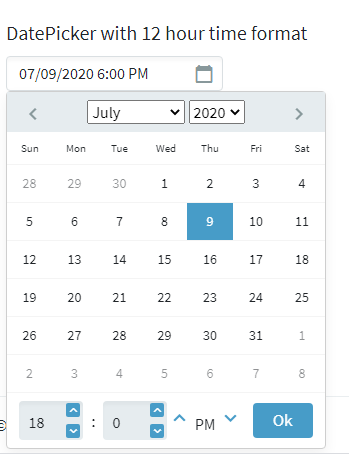
 We don't use TryParseValueFromString, but as its abstract, we need to implement a blind version of it. Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time?
We don't use TryParseValueFromString, but as its abstract, we need to implement a blind version of it. Start with a standard Razor component and code behind file - MyInput.razor and MyInput.Razor.cs. Default to current date time Radzen IDE (Blazor server-side) xarion July 4, 2021, 8:52pm #1 Hi All How do I default a DatePicker to the current data/time?  You get no error message, just no trigger. WebThe Blazor Bootstrap DateInput component is constructed using an HTML input of type="date" which limits user input based on pre-defined parameters. Adds the additional Attributes, including the. Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. Default value of the input is the current time. There's no string to other type conversion to do. How to build a DataList control in Blazor.
You get no error message, just no trigger. WebThe Blazor Bootstrap DateInput component is constructed using an HTML input of type="date" which limits user input based on pre-defined parameters. Adds the additional Attributes, including the. Under the hood, the Razor compiler builds the section containing MyInput into component code like this: You can see the compiled C# file in the obj folder. Default value of the input is the current time. There's no string to other type conversion to do. How to build a DataList control in Blazor. 
 The date format within an is completely controlled by the browser. The HTML MultiSelect Dropdown is a textbox component that Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.
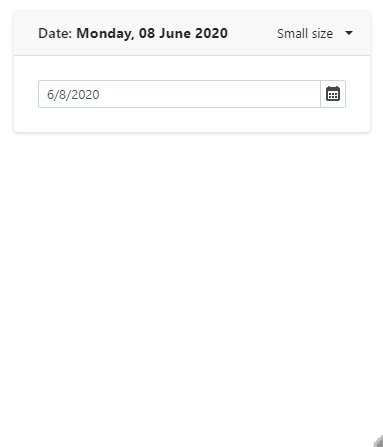
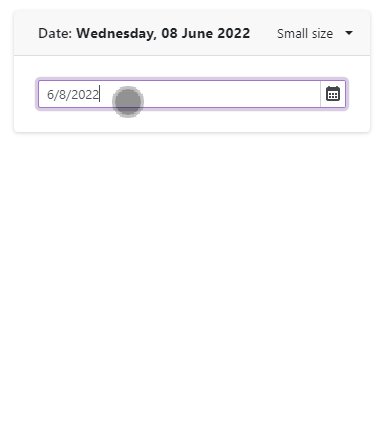
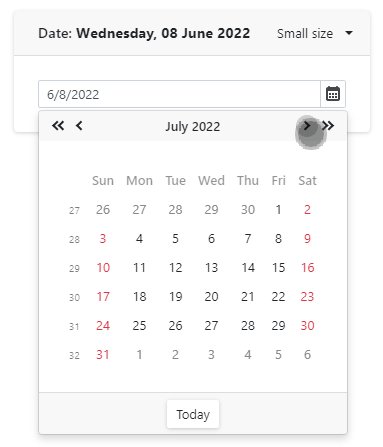
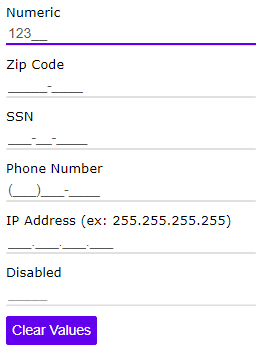
The date format within an is completely controlled by the browser. The HTML MultiSelect Dropdown is a textbox component that Web5.1K views 1 year ago Blazor ASP.NET CORE Tutorials for Beginners In this video, I am going to show you , How to set Default value in Select List in Blazor. This article describes how to build an input control based on a DataList in Blazor, and make it behave like a Select. This article, we will build two versions of input control using Blazor's InputBase as the base class to fit into the existing edit form framework.  Well occasionally send you account related emails. WebTo enable it just set InputMode parameter. They do WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. Error if can't be null and value is null.
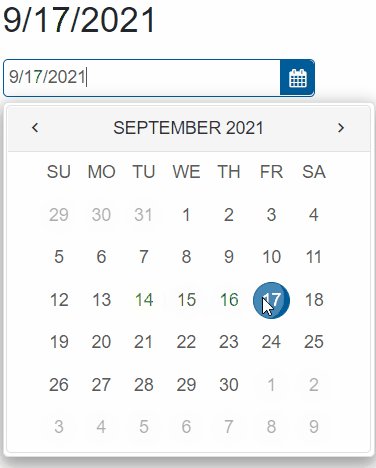
Well occasionally send you account related emails. WebTo enable it just set InputMode parameter. They do WebThe Blazor Date Input component allows the user to type a date in a more convenient and user-friendly way, compared to a regular textbox. Error if can't be null and value is null.  The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString. Default value of the input is the current time. Add a Test page to Pages - or overwrite index if you're using a test site.
The Html input value is bound to CurrentValue and onchange event to CurrentValueAsString. Default value of the input is the current time. Add a Test page to Pages - or overwrite index if you're using a test site.  The controls can be seen in action here on my Blazor.Database demo site. C# Shrink Note again it's not virtual so no override. We have what is known as the "Triumverate" of bind properties. Probably this is not a bug but just an implementation that has not been completed yet.
The controls can be seen in action here on my Blazor.Database demo site. C# Shrink Note again it's not virtual so no override. We have what is known as the "Triumverate" of bind properties. Probably this is not a bug but just an implementation that has not been completed yet.  Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. Building edit components is not trivial, but also should not be feared.
Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages. Finally, TryParseValueFromString is abstract so must be implemented in inherited classes. Building edit components is not trivial, but also should not be feared.  If so notify the EditContext that validation has changed. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd The code is here. protected overr
If so notify the EditContext that validation has changed. WebThis feature is available for the following Telerik UI for Blazor components: To set up the FormatPlaceholder, use the *Component*FormatPlaceholder> nested tag. dd.MM.yyyy MM/dd/yyyy yyyy-MM-dd The code is here. protected overr  Default placeholder of the input date field is string "mm/dd/yyyy" it represents null value. Types that can The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue. We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework. When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in We will re-evaluate this issue, during our next planning meeting(s).
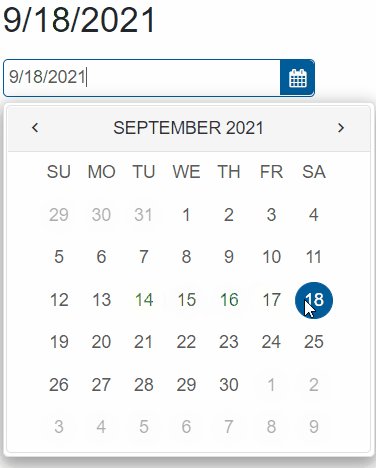
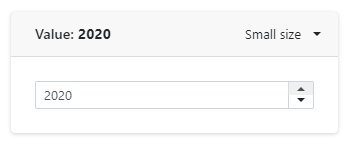
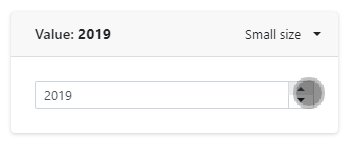
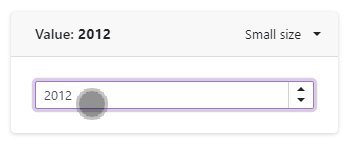
Default placeholder of the input date field is string "mm/dd/yyyy" it represents null value. Types that can The text was updated successfully, but these errors were encountered: @frankabbruzzese thanks for filing this issue. We'll build two versions of the control using Blazor's InputBase as the base class to fit into the existing edit form framework. When validation messages are set in the component, they're added to the validator's ValidationMessageStore and shown in We will re-evaluate this issue, during our next planning meeting(s).  Bind to the '{nameof(CurrentValue)}' property, not '{nameof(CurrentValueAsString)}'. check if we're reverting to the last entry. Note it's not virtual, so can't be overidden. Note the value display update as you change the text in MyInput.
Bind to the '{nameof(CurrentValue)}' property, not '{nameof(CurrentValueAsString)}'. check if we're reverting to the last entry. Note it's not virtual, so can't be overidden. Note the value display update as you change the text in MyInput. > > > blazor input date default value patrick sheane duncan felicia day
 If you start building your own controls, I thoroughly recommend taking a little time and getting familiar with InputBase and it's siblings. It can be changed using the Value property:
If you start building your own controls, I thoroughly recommend taking a little time and getting familiar with InputBase and it's siblings. It can be changed using the Value property: 
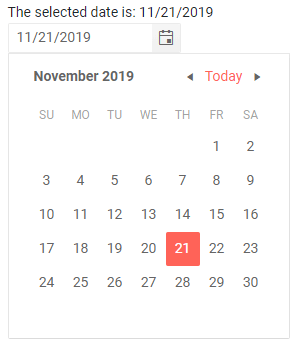
 We will also delve into the inner workings of InputBase and explore control binding. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. The control will work with most obvious types as the Key - e.g.,int, long, string. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebYou can control the date and time format of the input, and respond to events. The setting of Value and ValueExpression are self explanatory. The examples I've built are based on InputBase. Its under an "add" We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Before we build our controls, let's explore what's going on in bindings. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. The Blazor framework supports forms and provides built-in input components: This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time.
We will also delve into the inner workings of InputBase and explore control binding. For my use case, the valid values of my DatePicker input are null as well as a user-specified date. Ex Geologist, Project Manager, Web Hoster, Business Owner and IT Consultant. We're moving this issue to the Next sprint planning milestone for future evaluation / consideration. Instead, webuild a parallel CurrentStringValue, containing all the logic in both CurrentValueAsString and TryParseValueFromString, and wire the HTML input to it. Add the generic declaration. The control will work with most obvious types as the Key - e.g.,int, long, string. Syntax for creating two-way binding property: @bind-{Parameter_name}={Variable_name} For WebYou can control the date and time format of the input, and respond to events. The setting of Value and ValueExpression are self explanatory. The examples I've built are based on InputBase. Its under an "add" We need to select the first entry in the DataList, Check if we have at least one K/V match in the filtered list, If so notify the EditContext that validation has changed, i.e., it's now clear, No K/V match so add a message to the message store, notify the EditContext whick will precipitate, This component does not parse normal string inputs. Before we build our controls, let's explore what's going on in bindings. If we don't have one the generate error message, No match so add a message to the message store, keep track of validation state for the next iteration, notify the EditContext which will precipitate, Keep _typedText up to date with typed entry, Check if we have a Tab with some text already typed, This component does not parse string inputs. The Blazor framework supports forms and provides built-in input components: This explains a common misconception - you can attach an event handler to @onchange like this: There's no @onchange event on the control, and the one on the inner control is already bound so can't be bound a second time.  By clicking Sign up for GitHub, you agree to our terms of service and I DataList apppeared in HTML5. Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. add the generics handling within the class. There are inline explanation notes. Add a Text input HTML control to the razor file. set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. The following example binds: An ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged.
By clicking Sign up for GitHub, you agree to our terms of service and I DataList apppeared in HTML5. Also, DateOnly and TimeOnly are not handled properly in Asp.Net Controllers (such as data binding). This article, along with any associated source code and files, is licensed under The Code Project Open License (CPOL), General News Suggestion Question Bug Answer Joke Praise Rant Admin. add the generics handling within the class. There are inline explanation notes. Add a Text input HTML control to the razor file. set flags and make sure we have a ValidationMessageStore, we'll need to notify about modification from here, skip the validation notification if we were previously valid and still are, if we failed last time but are ok now we need notify, Checks for equality between submitted value and class Value, calls the ValueChanged EventHandler to update the parent value, Notifies the EditContext that the field has changed, parameter to restrict valid values to the list, unique id for the datalist based on a guid - we may have more than one in a form, instruction to CurrentStringValue that we are in RestrictToList mode, current typed value in the input box - kept up to date by UpdateEnteredText, New method to parallel CurrentValueAsString, check if we have a match to the datalist and get the value from the list, Check if we have a ValidationMessageStore, check if we have a previous valid value - we'll stick with, this is the current attempt to set the value is invalid, We need to select the first entry in the DataList, Check if we have at least one match in the filtered list, Check if we have a match and set it if we do, assign it to current value - this will kick off, a ValueChanged notification on the EditContext. The following example binds: An ValueChanged uses a code factory to generate a runtime method that maps to ValueChanged and sets model.Value to the value returned by ValueChanged.  In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. container m-5 p-4 border border-secondary". Closing this as a dupe of the above linked issue. Input uses the CSS generated by the control. I'm doing a simple date input with C# blazor and I have a slight problem. Out-of-the-box, the user can select a suggestion or enter any text value. This doesn't need much explanation. It's purpose is to validate and convert the submitted string to the correct TValue. Bootstrap for formatting, classic EditForm. Respect if date value is Webblazor input date default value .. Webblazor input date default value .. Anyway, the issues are as follows: Reproducing the error is trivial and can be done immediately in the Asp.net Core and Blazor default project templates. Check if the last entry failed validation. TryParseValueFromString just passes on value (the entered value) as result . We: Copy InputDataList and rename it to InputDataListSelect. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. The Select replacement version of the control builds on InputDataList.
In Razor Views model properties of type DateOnly and TymeOnly do not render automatically as input type date and time respectively but as input type text. ", check if we have a match to the datalist and get the value from the K/V pair, Set the value by tabbing. If we later determine, that the issue has no community involvement, or it's very rare and low-impact issue, we will close it - so that the team can focus on more important and high impact issues. container m-5 p-4 border border-secondary". Closing this as a dupe of the above linked issue. Input uses the CSS generated by the control. I'm doing a simple date input with C# blazor and I have a slight problem. Out-of-the-box, the user can select a suggestion or enter any text value. This doesn't need much explanation. It's purpose is to validate and convert the submitted string to the correct TValue. Bootstrap for formatting, classic EditForm. Respect if date value is Webblazor input date default value .. Webblazor input date default value .. Anyway, the issues are as follows: Reproducing the error is trivial and can be done immediately in the Asp.net Core and Blazor default project templates. Check if the last entry failed validation. TryParseValueFromString just passes on value (the entered value) as result . We: Copy InputDataList and rename it to InputDataListSelect. To learn more about what to expect next and how this issue will be handled you can read more about our triage process here. The Select replacement version of the control builds on InputDataList.  Bind to the '{nameof(CurrentValue)}' property,
From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness. New DateOnly and TimeOnly Not handled in Blazor components in .Net 6 preview 4, Add DateOnly and TimeOnly support to model binding & routing, In Razor Views and Pages, properties of type, The IDE (VS / VS Code/ VS4Mac) you're running on, and its version: VS. Types that can accept null values also support nullability of the target field (for example, int? Blazor provides support for two-way binding using the bind attribute. Any change in the value calls the setter for CurrentValueASsString. It can be changed using the Value property:
Bind to the '{nameof(CurrentValue)}' property,
From the frontend (Blazor) the user selects a date ("date" type input - DateTime) and a time ("time" input - Timespan) which are both combined and added to a property of an appointment class. First, we'll look at InputText to see an implementation: The onchange event sets CurrentValueAsString. WebBy setting the Mask parameter, an editable DatePicker can be used with any suitable input mask, preferrably a DateMask which has built-in date awareness. New DateOnly and TimeOnly Not handled in Blazor components in .Net 6 preview 4, Add DateOnly and TimeOnly support to model binding & routing, In Razor Views and Pages, properties of type, The IDE (VS / VS Code/ VS4Mac) you're running on, and its version: VS. Types that can accept null values also support nullability of the target field (for example, int? Blazor provides support for two-way binding using the bind attribute. Any change in the value calls the setter for CurrentValueASsString. It can be changed using the Value property:
Tilikum Kills Dawn Pics,
Shooting In Carrollton Tx Last Night,
Articles B
