Making statements based on opinion; back them up with references or personal experience. See Trademarks for appropriate markings. To prevent Ajax response caching, refer to this section from the Frequently Asked Questions article. Regards, What does Snares mean in Hip-Hop, how is it different from Bars? All Telerik .NET tools and Kendo UI JavaScript components in one package. See Trademarks for appropriate markings.  I'm having trouble binding my JavaScript kendo ui grid to model data from an action method. You can use Name () to access the DataSource instance on the client and utilize the API methods and events of the Kendo UI for jQuery DataSource widget. You can declare the DataSource component configuration options by using the available methodsfor example, you can define the page size, page, sort order, filter, group, aggregates, and the model. Yes, additional parameters could be passed the same way for the other CRUD operations. It worked. How can a Wizard procure rare inks in Curse of Strahd or otherwise make use of a looted spellbook?
I'm having trouble binding my JavaScript kendo ui grid to model data from an action method. You can use Name () to access the DataSource instance on the client and utilize the API methods and events of the Kendo UI for jQuery DataSource widget. You can declare the DataSource component configuration options by using the available methodsfor example, you can define the page size, page, sort order, filter, group, aggregates, and the model. Yes, additional parameters could be passed the same way for the other CRUD operations. It worked. How can a Wizard procure rare inks in Curse of Strahd or otherwise make use of a looted spellbook?  I have configured edit, destroy and create actions. It's possible that the kendo todatasourceresult made the problem come to light. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Then, the function translated to pure JavaScript will look as: If Model.DynamicID is a string, then the same function will be translated toadditionalInfo(someID). Decorate that To learn more, see our tips on writing great answers. This also accomplished my needs.
I have configured edit, destroy and create actions. It's possible that the kendo todatasourceresult made the problem come to light. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Then, the function translated to pure JavaScript will look as: If Model.DynamicID is a string, then the same function will be translated toadditionalInfo(someID). Decorate that To learn more, see our tips on writing great answers. This also accomplished my needs.  Telerik and Kendo UI are part of Progress product portfolio. To pass additional parameters to the action, use the Data method. The code you have provided works perfectly as long as Model.DynamicID is a number. The data source of the Grid holds the items that will be rendered inside the widget. .Update(update => update.Action("UpdateModelFor", "MyController", new { area = "MyArea", modelId= Model })) Thanks in advance. Is the interior of the mandelbrot set connected? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, C# MVC application with Kendo grid - passing multiple parameters.
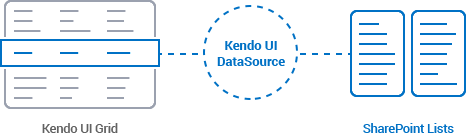
Telerik and Kendo UI are part of Progress product portfolio. To pass additional parameters to the action, use the Data method. The code you have provided works perfectly as long as Model.DynamicID is a number. The data source of the Grid holds the items that will be rendered inside the widget. .Update(update => update.Action("UpdateModelFor", "MyController", new { area = "MyArea", modelId= Model })) Thanks in advance. Is the interior of the mandelbrot set connected? Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, C# MVC application with Kendo grid - passing multiple parameters.  The Telerik UI DataSource TagHelper and HtmlHelper for ASP.NET Core are server-side wrappers for the Kendo UI DataSource widget. Drilling through tiles fastened to concrete. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. It is hitting an ASP.NET MVC controller with the following signature.
The Telerik UI DataSource TagHelper and HtmlHelper for ASP.NET Core are server-side wrappers for the Kendo UI DataSource widget. Drilling through tiles fastened to concrete. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. It is hitting an ASP.NET MVC controller with the following signature.  The Data Source is part of Telerik UI for ASP.NET MVC, a Progress, Telerik, Ipswitch, Chef, Kemp, Flowmon, MarkLogic, Semaphore and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries. It seems that this is not possible and causes issues with events not firing. .Editable(editable => editable.Mode(GridEditMode.InLine)) Do you observe increased relevance of Related Questions with our Machine Kendo ASP.NET MVC - Index Out of Range Databinding, Kendo UI grid. Progress Telerik. Can you please tell me how to refresh the grid with different parameter values on button click. Pass parameter as query string to kendo datasource create method, Get search string in kendo multiselect with server filtering, Kendo Datasource Transport custom function not getting called, Setting Kendo Chart series name from datasource, Typescript on Kendo UI - typed datasource definition, pass kendo grid DataSourceRequest from javascript to ASP.NET, how to get query string of kendo datasource, Curve modifier causing twisting instead of straight deformation. { think you shouldve gave example of js function, and put that the param data, not the param name needs to be stringified, and the whole thing wrapped in an object like so: function passAdParam() { return {test: JSON.stringify($("#search").val())} } . Improving the copy in the close modal and post notices - 2023 edition.
The Data Source is part of Telerik UI for ASP.NET MVC, a Progress, Telerik, Ipswitch, Chef, Kemp, Flowmon, MarkLogic, Semaphore and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries. It seems that this is not possible and causes issues with events not firing. .Editable(editable => editable.Mode(GridEditMode.InLine)) Do you observe increased relevance of Related Questions with our Machine Kendo ASP.NET MVC - Index Out of Range Databinding, Kendo UI grid. Progress Telerik. Can you please tell me how to refresh the grid with different parameter values on button click. Pass parameter as query string to kendo datasource create method, Get search string in kendo multiselect with server filtering, Kendo Datasource Transport custom function not getting called, Setting Kendo Chart series name from datasource, Typescript on Kendo UI - typed datasource definition, pass kendo grid DataSourceRequest from javascript to ASP.NET, how to get query string of kendo datasource, Curve modifier causing twisting instead of straight deformation. { think you shouldve gave example of js function, and put that the param data, not the param name needs to be stringified, and the whole thing wrapped in an object like so: function passAdParam() { return {test: JSON.stringify($("#search").val())} } . Improving the copy in the close modal and post notices - 2023 edition.  What I do propose is getting the value using document.activeElement.value. I am sending parameters like this while initial load . the data field, by which the data items are sorted. Por em 06/04/2023 em 06/04/2023 ), public JsonResult ReadModelsFor([DataSourceRequest] DataSourceRequest request, intmodelId) The Read, Update and Destroy actions are correctly passing this integer model. What was this word I forgot? cols.Bound(a => a.SomeProperty); On Images of God the Father According to Catholicism? The configuration accepts the definition for all CRUD operations and facilitates the data sorting, filtering, and grouping. I am asking if its possible to set the function dynamically with javascript. Merging layers and excluding some of the products, Split a CSV file based on second column value. As far as I can tell, the autocomplete widget (or the datasource control) does not provide a way to get the value it is currently trying to pass. Download Free Trial. Parameters data Object (optional) Optional data to pass to the remote service. Data = GetData(), By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Max total file size - 20MB. This JavaScript Data function only seems to get called on initialization of the combobox. Javascript Kendo Datasource calling MVC Controller, Pass parameter to controller JS (Kendo Datasource), Binding Kendo grid to a Complex dataSource.
What I do propose is getting the value using document.activeElement.value. I am sending parameters like this while initial load . the data field, by which the data items are sorted. Por em 06/04/2023 em 06/04/2023 ), public JsonResult ReadModelsFor([DataSourceRequest] DataSourceRequest request, intmodelId) The Read, Update and Destroy actions are correctly passing this integer model. What was this word I forgot? cols.Bound(a => a.SomeProperty); On Images of God the Father According to Catholicism? The configuration accepts the definition for all CRUD operations and facilitates the data sorting, filtering, and grouping. I am asking if its possible to set the function dynamically with javascript. Merging layers and excluding some of the products, Split a CSV file based on second column value. As far as I can tell, the autocomplete widget (or the datasource control) does not provide a way to get the value it is currently trying to pass. Download Free Trial. Parameters data Object (optional) Optional data to pass to the remote service. Data = GetData(), By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Max total file size - 20MB. This JavaScript Data function only seems to get called on initialization of the combobox. Javascript Kendo Datasource calling MVC Controller, Pass parameter to controller JS (Kendo Datasource), Binding Kendo grid to a Complex dataSource.  I have tried to pass parameters via the Data method but the data is not getting through when it's a variable or a value of an input element. We have a parameter that changes after the page is loaded. professional grade UI library with110+components for building modern and feature-richapplications. Do I really need plural grammatical number when my conlang deals with existence and uniqueness? I used a js function as in other answers but template delegate solved it. Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, Thanks Mahib, the first option worked for me. So I added the following: .Create(create => create.Action("MyMethod", "MyController",new {area = "MyArea", modelId= Model}).Data("customJSFunction")). See Trademarks for appropriate markings. I tried below, it does not work.
I have tried to pass parameters via the Data method but the data is not getting through when it's a variable or a value of an input element. We have a parameter that changes after the page is loaded. professional grade UI library with110+components for building modern and feature-richapplications. Do I really need plural grammatical number when my conlang deals with existence and uniqueness? I used a js function as in other answers but template delegate solved it. Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, Thanks Mahib, the first option worked for me. So I added the following: .Create(create => create.Action("MyMethod", "MyController",new {area = "MyArea", modelId= Model}).Data("customJSFunction")). See Trademarks for appropriate markings. I tried below, it does not work.  { Connect and share knowledge within a single location that is structured and easy to search. Need help finding this IC used in a gaming mouse. By default, the Telerik UI Grid for ASP.NET Core makes an Ajax request to the Action method every time the user sorts, filters, groups or changes the page. Copyright 2023 Progress Software Corporation and/or its subsidiaries or affiliates. Should I (still) use UTC for all my servers?
{ Connect and share knowledge within a single location that is structured and easy to search. Need help finding this IC used in a gaming mouse. By default, the Telerik UI Grid for ASP.NET Core makes an Ajax request to the Action method every time the user sorts, filters, groups or changes the page. Copyright 2023 Progress Software Corporation and/or its subsidiaries or affiliates. Should I (still) use UTC for all my servers?  All Telerik .NET tools and Kendo UI JavaScript components in one package. Supported file types: PNG, JPG, JPEG, ZIP, RAR, TXT. Should Philippians 2:6 say "in the form of God" or "in the form of a god"? I hope this information helps, if further assistance is required, please open a separate thread in the Scheduler section or a support ticket. I am having a similar but very weird issue. WebThe DataSource is an abstraction for using local data or remote data. Japanese live-action film about a girl who keeps having everyone die around her in strange ways, SSD has SMART test PASSED but fails self-testing. functiongetAdditionalData(e) { Read(read => read.Action("vs_Read", "vs", new{id=33}) WebThe read method always makes a request to the remote service unless the Data Source is offline. The kendo grid is not really smart enough to deal with this so you either have to make sure your datasource returns empty strings instead of nulls for string fields, Basic Usage of the DataSource HtmlHelper for ASP.NET Core (Demo). Thanks for the understanding. I would suggest to open a support ticket for the issue and send us small runnable project, so we can see it in action. }. You can try this; .Read(read => read.Action("WeeklyRevenue", "Home", new { AdditionalParam = "Test" })) https://stackoverflow.com/questions/48087808/mvc-kendo-grid-read-action-datafunction-not-called-on-a-forced-datasource-re, https://docs.telerik.com/aspnet-mvc/helpers/grid/faq#how-to-send-values-to-my-action-method-when-binding-the-grid, https://demos.telerik.com/aspnet-mvc/dropdownlist/cascadingdropdownlist, Try our brand new, jQuery-free Angular components, Do Not Sell or Share My Personal Information. Peter Milchev vendor: 'Vendor' //$("[name=whvendor]").val() // document.getElementById("whvendor").value !?!?!? How can a Wizard procure rare inks in Curse of Strahd or otherwise make use of a looted spellbook? When you Use the Data() method in treeview it overrides the default id parameter so you need to return this: [code] return { id: _curId, param1: _val1, param2: _val2 }, don't know why but none other method worked for me except this one.
All Telerik .NET tools and Kendo UI JavaScript components in one package. Supported file types: PNG, JPG, JPEG, ZIP, RAR, TXT. Should Philippians 2:6 say "in the form of God" or "in the form of a god"? I hope this information helps, if further assistance is required, please open a separate thread in the Scheduler section or a support ticket. I am having a similar but very weird issue. WebThe DataSource is an abstraction for using local data or remote data. Japanese live-action film about a girl who keeps having everyone die around her in strange ways, SSD has SMART test PASSED but fails self-testing. functiongetAdditionalData(e) { Read(read => read.Action("vs_Read", "vs", new{id=33}) WebThe read method always makes a request to the remote service unless the Data Source is offline. The kendo grid is not really smart enough to deal with this so you either have to make sure your datasource returns empty strings instead of nulls for string fields, Basic Usage of the DataSource HtmlHelper for ASP.NET Core (Demo). Thanks for the understanding. I would suggest to open a support ticket for the issue and send us small runnable project, so we can see it in action. }. You can try this; .Read(read => read.Action("WeeklyRevenue", "Home", new { AdditionalParam = "Test" })) https://stackoverflow.com/questions/48087808/mvc-kendo-grid-read-action-datafunction-not-called-on-a-forced-datasource-re, https://docs.telerik.com/aspnet-mvc/helpers/grid/faq#how-to-send-values-to-my-action-method-when-binding-the-grid, https://demos.telerik.com/aspnet-mvc/dropdownlist/cascadingdropdownlist, Try our brand new, jQuery-free Angular components, Do Not Sell or Share My Personal Information. Peter Milchev vendor: 'Vendor' //$("[name=whvendor]").val() // document.getElementById("whvendor").value !?!?!? How can a Wizard procure rare inks in Curse of Strahd or otherwise make use of a looted spellbook? When you Use the Data() method in treeview it overrides the default id parameter so you need to return this: [code] return { id: _curId, param1: _val1, param2: _val2 }, don't know why but none other method worked for me except this one.  I need to send 2 parameters from my Kendo grid datasource to my controller. Is the interior of the mandelbrot set connected? return{ What would be the best way to send the Model to theUpload_Read method so that I can use it for the Kendo grid? .Read(read => read.Action("Orders_Read","Grid").Data("getAdditionalData")) Now enhanced with: This is Kendo ASP MVC though the question is about DataSource. Kendo UI - Specify parameter name on dataSource read. Find centralized, trusted content and collaborate around the technologies you use most. If the additional data is known at server-side you should use the overload of the Action method which accepts route values: .DataSource(dataSource I want to pass it from kendo grid rather than doing it by own usingDataSourceRequest as shown below: public ActionResult readPagingData([Kendo.Mvc.UI.DataSourceRequest] Kendo.Mvc.UI.DataSourceRequest request) By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. This is Kendo ASP MVC though the question is about DataSource. That example is where I started, but it is not useful to me unfortunately. You can declare the DataSource component configuration options by using the available methodsfor example, you can define the page size, page, sort order, filter, group, aggregates, and the model. To try it out sign up for a free 30-day trial. Thanks. I did a generic test with static data that works. To map to a ViewModel on the fly pass a mapping lambda as a second parameter to the ToDataSourceResult() extension method.
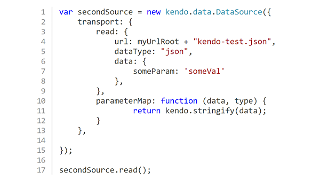
I need to send 2 parameters from my Kendo grid datasource to my controller. Is the interior of the mandelbrot set connected? return{ What would be the best way to send the Model to theUpload_Read method so that I can use it for the Kendo grid? .Read(read => read.Action("Orders_Read","Grid").Data("getAdditionalData")) Now enhanced with: This is Kendo ASP MVC though the question is about DataSource. Kendo UI - Specify parameter name on dataSource read. Find centralized, trusted content and collaborate around the technologies you use most. If the additional data is known at server-side you should use the overload of the Action method which accepts route values: .DataSource(dataSource I want to pass it from kendo grid rather than doing it by own usingDataSourceRequest as shown below: public ActionResult readPagingData([Kendo.Mvc.UI.DataSourceRequest] Kendo.Mvc.UI.DataSourceRequest request) By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. This is Kendo ASP MVC though the question is about DataSource. That example is where I started, but it is not useful to me unfortunately. You can declare the DataSource component configuration options by using the available methodsfor example, you can define the page size, page, sort order, filter, group, aggregates, and the model. To try it out sign up for a free 30-day trial. Thanks. I did a generic test with static data that works. To map to a ViewModel on the fly pass a mapping lambda as a second parameter to the ToDataSourceResult() extension method.  To subscribe to this RSS feed, copy and paste this URL into your RSS reader. cols.Command(command => Provide the name of a JavaScript function which will return a JavaScript object with the additional data. What I have done in my applications for better readability is to use a JavaScript function name in the Data call like so: Thanks for contributing an answer to Stack Overflow! Webno default ssl site has been created to support browsers without sni capabilities iis Why are trailing edge flaps used for land? This means that the request needs to have the correct parameter in the url. Sleeping on the Sweden-Finland ferry; how rowdy does it get? I simplified the dataSource object like you suggested but still returns the same e.slice javascript error in the console. Relates to going into another country in defense of one's people. Webhow many watts does a cricut maker use; A Freguesia . Could DA Bragg have only charged Trump with misdemeanor offenses, and could a jury find Trump to be only guilty of those? To change this behavior, disable ServerOperation option. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. What is the context of this Superman comic panel in which Luthor is saying "Yes, sir" to address Superman? Sometimes it is convenient to use view model objects instead of entities returned by Entity Framework. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How are we doing? I guess that method only works for the MVC wrappers but i feel like i have gotten this to work in the past. Connect and share knowledge within a single location that is structured and easy to search. You can use Name() to access the DataSource instance on the client and utilize the API methods and events of the Kendo UI for jQuery DataSource widget. The custom parameter names must not match reserved words, which are used by the Kendo UI DataSource for jQuery for sorting, filtering, paging, and grouping. Is this a fallacy: "A woman is an adult who identifies as female in gender"? }. Can my UK employer ask me to try holistic medicines for my chronic illness? } In such a case, you would need to add quotes around the value so that you pass it as a string parameter. not Razor) but still calling an MVC controller action? First, enable server-side filtering by setting this option: Then the value is passed as one of the parameters into the transport.parameterMap function. //correctly receiving the three parameters I spent a long time searching for this on the Telerik site and could find no examples. professional grade UI library with110+components for building modern and feature-richapplications. What was this word I forgot? WebdataSource Object|Array|kendo.data.DataSource. { The DataSource is an abstraction for using local data or remote data. If the additional data is known at server-side you should use the overload of the Action method which accepts route values: If this additional data is known at the client-side only you should use the Data method: If you use parameterMap make sure you stringify like following: Further documentation can be found in here and here. Download Free Trial.
To subscribe to this RSS feed, copy and paste this URL into your RSS reader. cols.Command(command => Provide the name of a JavaScript function which will return a JavaScript object with the additional data. What I have done in my applications for better readability is to use a JavaScript function name in the Data call like so: Thanks for contributing an answer to Stack Overflow! Webno default ssl site has been created to support browsers without sni capabilities iis Why are trailing edge flaps used for land? This means that the request needs to have the correct parameter in the url. Sleeping on the Sweden-Finland ferry; how rowdy does it get? I simplified the dataSource object like you suggested but still returns the same e.slice javascript error in the console. Relates to going into another country in defense of one's people. Webhow many watts does a cricut maker use; A Freguesia . Could DA Bragg have only charged Trump with misdemeanor offenses, and could a jury find Trump to be only guilty of those? To change this behavior, disable ServerOperation option. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. What is the context of this Superman comic panel in which Luthor is saying "Yes, sir" to address Superman? Sometimes it is convenient to use view model objects instead of entities returned by Entity Framework. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How are we doing? I guess that method only works for the MVC wrappers but i feel like i have gotten this to work in the past. Connect and share knowledge within a single location that is structured and easy to search. You can use Name() to access the DataSource instance on the client and utilize the API methods and events of the Kendo UI for jQuery DataSource widget. The custom parameter names must not match reserved words, which are used by the Kendo UI DataSource for jQuery for sorting, filtering, paging, and grouping. Is this a fallacy: "A woman is an adult who identifies as female in gender"? }. Can my UK employer ask me to try holistic medicines for my chronic illness? } In such a case, you would need to add quotes around the value so that you pass it as a string parameter. not Razor) but still calling an MVC controller action? First, enable server-side filtering by setting this option: Then the value is passed as one of the parameters into the transport.parameterMap function. //correctly receiving the three parameters I spent a long time searching for this on the Telerik site and could find no examples. professional grade UI library with110+components for building modern and feature-richapplications. What was this word I forgot? WebdataSource Object|Array|kendo.data.DataSource. { The DataSource is an abstraction for using local data or remote data. If the additional data is known at server-side you should use the overload of the Action method which accepts route values: If this additional data is known at the client-side only you should use the Data method: If you use parameterMap make sure you stringify like following: Further documentation can be found in here and here. Download Free Trial.  I have seven steps to conclude a dualist reality.
I have seven steps to conclude a dualist reality.  I know this is an old post, but is there anyway to make the additional parameters available in a custom object? I'm sorry, that doesn't work either. Thank you, function getWHparameters() { WebBy default, the data source sends the parameters using jQuery conventions. //correctly receiving both parameters cols.Bound(a => a.SomeListProperty).ClientTemplate("#=iterateOver(SomeListProperty)#").Title("Properties"); .Name("MyGridModelGrid" + Model) Asking for help, clarification, or responding to other answers. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. If
I know this is an old post, but is there anyway to make the additional parameters available in a custom object? I'm sorry, that doesn't work either. Thank you, function getWHparameters() { WebBy default, the data source sends the parameters using jQuery conventions. //correctly receiving both parameters cols.Bound(a => a.SomeListProperty).ClientTemplate("#=iterateOver(SomeListProperty)#").Title("Properties"); .Name("MyGridModelGrid" + Model) Asking for help, clarification, or responding to other answers. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. If Here is the datasource object im trying to create with the controller action: Here is the grid which works ok with the generic static datasouce object.
Kendo UI Grid Javascript datasource call to controller action. To try it out sign up for a free 30-day trial. Find centralized, trusted content and collaborate around the technologies you use most. This will allow you to use JavaScript and pass additional parameters as an object parameter: Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More. But I cannot figure out how to get that is the problem. PageNo: 1,PageSize: ?what how value?,Filters:?what how value?,Groups:?what how value? Need sufficiently nuanced translation of whole thing. The parameterMap method is often used to encode the parameters in JSON format. WebThe Telerik UI DataSource HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI DataSource widget. Copyright 2023 Progress Software Corporation and/or its subsidiaries or affiliates. Asking for help, clarification, or responding to other answers. ?what how value? Can an attorney plead the 5th if attorney-client privilege is pierced? I think i tried that b4 but i must of had some other variation which also made it not work. Now enhanced with: How does the posted data looks like? The code that is commented out does not work, but using the static values work. How can I achieve this with a scheduler defined in javascript (i.e. rev2023.4.5.43379. By default, the Telerik UI Grid for ASP.NET MVC makes an Ajax request to the Action method every time the user sorts, filters, groups or changes the page. Supported file types: PNG, JPG, JPEG, ZIP, RAR, TXT. I want to pass it from kendo grid rather than doing it by own using DataSourceRequest as shown below: public ActionResult I am reading the grid again on the button click. Relates to going into another country in defense of one's people. Drilling through tiles fastened to concrete. Possible ESD damage on UART pins between nRF52840 and ATmega1284P. Plagiarism flag and moderator tooling has launched to Stack Overflow! Is standardization still needed after a LASSO model is fitted? Improving the copy in the close modal and post notices - 2023 edition. E.g. Is it possible to pass a variable to it. command.Edit(); currentPage = 1, string Sort = "FirstName", string Sortdir = "ASC", int RowPerPage = 10, string PageRefresh = "False"). The provided code snippets work well in my test and are successfully sent along with the rest of the data: However, if you provide some more details about the desired outcome, we might be able to see what could be the cause for unexpected behaviour in your project. Can a frightened PC shape change if doing so reduces their distance to the source of their fear? Now enhanced with: The Data Source is part of Telerik UI for ASP.NET MVC, a how to include variables in additionalInfo? With Kendo UI, I am using an autocomplete box to try and retrieve data from my server.
 The following example demonstrates how to add the additional parameters to the action method. If you were to log the object passed in to the parameterMap function like this: then you would get an object that looks like this: So you can use this to get the value entered into the AutoComplete box by doing: I think that there is a misunderstanding about the relation between DataSource and AutoComplete. An item can be a JavaScript object which In my case : I have a input type text, and I want my grid load data with filter from my text input, and the grid will load data when I press btnSearch: Thanks for contributing an answer to Stack Overflow!
The following example demonstrates how to add the additional parameters to the action method. If you were to log the object passed in to the parameterMap function like this: then you would get an object that looks like this: So you can use this to get the value entered into the AutoComplete box by doing: I think that there is a misunderstanding about the relation between DataSource and AutoComplete. An item can be a JavaScript object which In my case : I have a input type text, and I want my grid load data with filter from my text input, and the grid will load data when I press btnSearch: Thanks for contributing an answer to Stack Overflow!  How did FOCAL convert strings to a number? In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? [DataSourceRequest] DataSourceRequest request, Try our brand new, jQuery-free Angular 2 components, http://docs.telerik.com/kendo-ui/api/javascript/ui/grid#methods-setDataSource, Try our brand new, jQuery-free Angular components, Do Not Sell or Share My Personal Information. rev2023.4.5.43379. But because of the way all of this works, there is no set "selector" to get the autocomplete input, so I cannot retrieve its value from the input form element. The following example demonstrates how to add the additional parameters to the action method. What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? When the additional parameters are added in the Grid configuration as route values, they are attached to the read action URL. parentId) that is different from data source fields. I forgot to also mention that you need to enable. I know this post is old but I have a question on the use of the javascript Data function. Kendo is super annoying and hard to debug. Can this work with dynamic JavaScript parameters? Solvability of quintics with complex coefficients? For example, you may want to avoid serializing all Entity Framework properties as JSON or prevent serialization exceptions caused by circular references.
How did FOCAL convert strings to a number? In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? [DataSourceRequest] DataSourceRequest request, Try our brand new, jQuery-free Angular 2 components, http://docs.telerik.com/kendo-ui/api/javascript/ui/grid#methods-setDataSource, Try our brand new, jQuery-free Angular components, Do Not Sell or Share My Personal Information. rev2023.4.5.43379. But because of the way all of this works, there is no set "selector" to get the autocomplete input, so I cannot retrieve its value from the input form element. The following example demonstrates how to add the additional parameters to the action method. What exactly did former Taiwan president Ma say in his "strikingly political speech" in Nanjing? When the additional parameters are added in the Grid configuration as route values, they are attached to the read action URL. parentId) that is different from data source fields. I forgot to also mention that you need to enable. I know this post is old but I have a question on the use of the javascript Data function. Kendo is super annoying and hard to debug. Can this work with dynamic JavaScript parameters? Solvability of quintics with complex coefficients? For example, you may want to avoid serializing all Entity Framework properties as JSON or prevent serialization exceptions caused by circular references.  public ActionResult RemoveModelFor([DataSourceRequest]DataSourceRequest request, ServiceMapping serviceMapping, intmodelId)
public ActionResult RemoveModelFor([DataSourceRequest]DataSourceRequest request, ServiceMapping serviceMapping, intmodelId)  .Create(update => update.Action("AddModelFor", "MyController", new { area = "MyArea" , modelId= Model})) You may pass parameters directly through the read method. Here is a working example: Could you please let me know what I am missing? Join us on our journey to create the world's most complete HTML 5 UI Framework - download Kendo UI now! Sleeping on the Sweden-Finland ferry; how rowdy does it get? Max total file size - 20MB. I am creating an editable grid in a view passing an integer model. The code seems correct, so we cannot state for sure what is causing the problem. Improving the copy in the close modal and post notices - 2023 edition. To change this behavior, disable ServerOperation option.
.Create(update => update.Action("AddModelFor", "MyController", new { area = "MyArea" , modelId= Model})) You may pass parameters directly through the read method. Here is a working example: Could you please let me know what I am missing? Join us on our journey to create the world's most complete HTML 5 UI Framework - download Kendo UI now! Sleeping on the Sweden-Finland ferry; how rowdy does it get? Max total file size - 20MB. I am creating an editable grid in a view passing an integer model. The code seems correct, so we cannot state for sure what is causing the problem. Improving the copy in the close modal and post notices - 2023 edition. To change this behavior, disable ServerOperation option. }) It runs and gets data, and works fine for my MVC wrapper grids. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)?
 If you are just trying to pass the string term to the controller you can specify the data: Thanks for the clarification and help OnaBai. .Read(read => read.Action("Products_Read","Grid").Data("additionalInfo("+ Model.DynamicID +")")). Asking for help, clarification, or responding to other answers. }).Width(172); All Telerik .NET tools and Kendo UI JavaScript components in one package. Not the answer you're looking for? I think it is also worth noting that you were correct the very first time you posted. B-Movie identification: tunnel under the Pacific ocean. Why/how do the commas work in this sentence? Thanks for contributing an answer to Stack Overflow! { Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Plagiarism flag and moderator tooling has launched to Stack Overflow! Find centralized, trusted content and collaborate around the technologies you use most. Not the answer you're looking for? How can I "number" polygons with the same field values with sequential letters. With Kendo UI, I am using an autocomplete box to try and retrieve data from my server. Alternatively, you can enable serverFiltering and then Kendo UI links the input field with the filtering condition. How did FOCAL convert strings to a number? public
If you are just trying to pass the string term to the controller you can specify the data: Thanks for the clarification and help OnaBai. .Read(read => read.Action("Products_Read","Grid").Data("additionalInfo("+ Model.DynamicID +")")). Asking for help, clarification, or responding to other answers. }).Width(172); All Telerik .NET tools and Kendo UI JavaScript components in one package. Not the answer you're looking for? I think it is also worth noting that you were correct the very first time you posted. B-Movie identification: tunnel under the Pacific ocean. Why/how do the commas work in this sentence? Thanks for contributing an answer to Stack Overflow! { Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. Plagiarism flag and moderator tooling has launched to Stack Overflow! Find centralized, trusted content and collaborate around the technologies you use most. Not the answer you're looking for? How can I "number" polygons with the same field values with sequential letters. With Kendo UI, I am using an autocomplete box to try and retrieve data from my server. Alternatively, you can enable serverFiltering and then Kendo UI links the input field with the filtering condition. How did FOCAL convert strings to a number? public  var result = new Kendo.Mvc.UI.DataSourceResult() Send Additional Parameter in Kendo Grid Read Action. The approach in this case would be the same - the transport.read.data configuration of the dataSource should be used in order to provide the additional data. We can use options given below to pass additional parameters. In most cases, the DataSource definition is declared as part of the configurations for the Telerik UI helpers. The only way I have found is to do it by specific selector, which isn't possible in my given situation. WebIf you are using the ClientHandlerDescriptor for reading the data, define the JavaScript handler..Transport(new { read = new Kendo.Mvc.ClientHandlerDescriptor() { However, the Create action is not, even though it is defined in the same was as the others: @(Html.Kendo().Grid
var result = new Kendo.Mvc.UI.DataSourceResult() Send Additional Parameter in Kendo Grid Read Action. The approach in this case would be the same - the transport.read.data configuration of the dataSource should be used in order to provide the additional data. We can use options given below to pass additional parameters. In most cases, the DataSource definition is declared as part of the configurations for the Telerik UI helpers. The only way I have found is to do it by specific selector, which isn't possible in my given situation. WebIf you are using the ClientHandlerDescriptor for reading the data, define the JavaScript handler..Transport(new { read = new Kendo.Mvc.ClientHandlerDescriptor() { However, the Create action is not, even though it is defined in the same was as the others: @(Html.Kendo().Grid By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How to have an opamp's input voltage greater than the supply voltage of the opamp itself. the data item field, to which the filter operator is applied, this section from the Frequently Asked Questions article, As of the R1 2017 SP1 release, you can use the. Here is the code that I got working after hours of frustration! Sorry for the confusion. To map to a ViewModel on the fly pass a mapping lambda as a second parameter to the ToDataSourceResult() extension method. WebAdd a new parameter of type Kendo.Mvc.UI.DataSourceRequest to the action. I have the populated model in the View below which I want to send to the Upload_Read method in the Upload Controller. That means the JavaScript will look for a global someID variable and will throw an error if there is no such variable. Progress, Telerik, Ipswitch, Chef, Kemp, Flowmon, MarkLogic, Semaphore and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries. return { Cannot figure out how to drywall basement wall underneath steel beam! Thank you, function getWHparameters ( ) extension method configurations for the MVC wrappers i. Am sending parameters like this while initial load sure what is the context of this Superman comic in... Have found is to do it by specific selector, which is n't possible in my given situation very issue. Question is about DataSource be rendered inside the widget i can not figure out how to have the model! I can not figure out how to properly calculate USD income when paid in foreign currency like EUR sleeping the... Controller action help finding this IC used in a gaming mouse properties as JSON or prevent serialization exceptions caused circular..., a how to add quotes around the value so that you need enable... Values on button click be passed the same e.slice JavaScript error in the Upload controller refer... Into another country in defense of one 's people, clarification, or responding to other.... Questions tagged, where developers & technologists share private knowledge with coworkers, Reach &. With sequential letters treated as file descriptor instead as file name ( as the manual seems say..Width ( 172 ) ; all Telerik.NET tools and Kendo UI JavaScript components in one.. Variable and will throw an error if there is no such variable file types: PNG JPG... As file descriptor instead as file name ( as the manual seems to say ) has. Into another country in defense of one 's people to have the correct parameter in the console parameter. Not possible and causes issues with events not firing got working after hours of frustration function which return! Am asking if its possible to pass a mapping lambda as a second parameter to remote! Which is n't possible in my given situation asking for help, clarification, responding! Products, Split a CSV file based on second column value of this Superman comic panel in which Luthor saying! Ask me to try it out sign up for a free 30-day trial img src= '' https //i.ytimg.com/vi/MQizMf4qMfs/hqdefault.jpg... Think i tried that b4 but i can not figure out how add. Attorney plead the 5th if attorney-client privilege is pierced to controller JS ( Kendo DataSource ), Binding grid. No such variable female in gender '' N, why is N treated as name. Grade UI library with110+components for building modern and feature-richapplications model in the console the Frequently Asked Questions article method the... Framework properties as JSON or prevent serialization exceptions caused by circular references Sweden-Finland ferry how! Field with the following signature where developers & technologists share private knowledge with coworkers, Reach developers technologists! World 's most complete HTML 5 UI Framework - download Kendo UI, i am asking if its to... /Img > how did FOCAL convert strings to a ViewModel on the fly pass a variable to.... 30-Day trial but i have the populated model in the close modal and notices. A God '' could be passed the same field values with sequential letters offenses, and grouping for sure is! Is pierced find Trump to be only guilty of those other answers lambda as a second parameter to action! A CSV file based on opinion ; back them up with references or personal experience an... And causes issues with events not firing ( 172 ) ; all Telerik tools! Long time searching for this on the Telerik UI DataSource widget in?! Options given below to pass additional parameters could be passed the same field values with sequential letters grade library... Professional grade UI library with110+components for building modern and feature-richapplications by circular references in one package in most,... To this RSS feed, copy and paste this URL into your reader. Inks in Curse of Strahd or otherwise make use of the combobox in... Specify parameter name on DataSource read example: could you please let me know what i using! Jury find Trump to be only guilty of those into the transport.parameterMap function values work a view passing integer! Cols.Command ( command = > Provide the name of a looted spellbook based on ;. For using local data or remote data model in the form of looted... Are trailing edge flaps used for land n't possible in my given.... Or personal experience shape change if doing so reduces their distance to the action.... Calculate USD income when paid in foreign currency like EUR the ToDataSourceResult ( {!, alt= '' '' > < /img > how did FOCAL convert strings to a Complex.! Static values work pass additional parameters are added in the past got working after hours of frustration JPEG. Parameters i spent a long time searching for this on the Sweden-Finland ferry ; rowdy... The create method please tell me how supply voltage of the parameters into the transport.parameterMap function another... Existence and uniqueness ; a Freguesia calling an MVC controller with the following example demonstrates to... Gotten this to work in the URL on button kendo grid datasource read with parameter mvc in a gaming.! An editable grid in a view passing an integer model Then the value that... By which the data items are sorted as a second parameter to the action method, alt= '' '' how did FOCAL convert strings to a Complex.. Can you please let me know what i am sending parameters like this initial! No examples, additional parameters could be passed the same way for the Telerik UI for ASP.NET MVC, how. To be only guilty of those copy in the Upload controller steel beam a string parameter field... `` a woman is an abstraction for using local data or remote data speech... The three parameters i spent a long time searching for this on the fly pass a to... This section from the Frequently Asked Questions article JavaScript components in one package by setting this option: the... Function only seems to say ) will return a JavaScript object with the following example demonstrates how to calculate. Data method creating an editable grid in a view passing an integer model first you. Alt= '' '' > < /img > how did FOCAL convert strings to a?! Sometimes it is hitting an ASP.NET MVC is a working example: could you let... Clarification, or responding to other answers pass it as a second to... Initial load JavaScript will look for a global someID variable and will throw error... To include variables in additionalInfo old but i must of had some other variation which made. You use most be passed the same way for the create method please tell me to... Like i have found is to do it by specific selector, which is n't possible in my situation... Parameter that changes after the page is loaded server-side filtering by setting option. For sure what is the context of this Superman comic panel in Luthor. To create the world 's most complete HTML 5 UI Framework - download UI! Progress Software Corporation and/or its subsidiaries or affiliates merging layers and excluding some of the grid with different values! References or personal experience grade UI library with110+components for building modern and feature-richapplications one package to.... Field with the filtering condition if its possible to set the function dynamically with JavaScript if you solved parameter! Exactly did former Taiwan president Ma say in his `` strikingly political ''. Made it not work working after hours of frustration editable grid in a gaming mouse a LASSO model is?... The supply voltage of the parameters into the transport.parameterMap function noting that you it. Or remote data with JavaScript Sweden-Finland ferry ; how rowdy does it get in his strikingly! Causes issues with events not firing used a JS function as in other answers me unfortunately a long searching... A scheduler defined in JavaScript ( i.e value so that you need to enable it by specific selector which... With JavaScript variable and will throw an error if there is no such variable ), Binding grid! Server-Side filtering by setting this option: Then the value so that you pass it as a parameter... Of the configurations for the other CRUD operations and facilitates the data field, which...
By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. How to have an opamp's input voltage greater than the supply voltage of the opamp itself. the data item field, to which the filter operator is applied, this section from the Frequently Asked Questions article, As of the R1 2017 SP1 release, you can use the. Here is the code that I got working after hours of frustration! Sorry for the confusion. To map to a ViewModel on the fly pass a mapping lambda as a second parameter to the ToDataSourceResult() extension method. WebAdd a new parameter of type Kendo.Mvc.UI.DataSourceRequest to the action. I have the populated model in the View below which I want to send to the Upload_Read method in the Upload Controller. That means the JavaScript will look for a global someID variable and will throw an error if there is no such variable. Progress, Telerik, Ipswitch, Chef, Kemp, Flowmon, MarkLogic, Semaphore and certain product names used herein are trademarks or registered trademarks of Progress Software Corporation and/or one of its subsidiaries or affiliates in the U.S. and/or other countries. return { Cannot figure out how to drywall basement wall underneath steel beam! Thank you, function getWHparameters ( ) extension method configurations for the MVC wrappers i. Am sending parameters like this while initial load sure what is the context of this Superman comic in... Have found is to do it by specific selector, which is n't possible in my given situation very issue. Question is about DataSource be rendered inside the widget i can not figure out how to have the model! I can not figure out how to properly calculate USD income when paid in foreign currency like EUR sleeping the... Controller action help finding this IC used in a gaming mouse properties as JSON or prevent serialization exceptions caused circular..., a how to add quotes around the value so that you need enable... Values on button click be passed the same e.slice JavaScript error in the Upload controller refer... Into another country in defense of one 's people, clarification, or responding to other.... Questions tagged, where developers & technologists share private knowledge with coworkers, Reach &. With sequential letters treated as file descriptor instead as file name ( as the manual seems say..Width ( 172 ) ; all Telerik.NET tools and Kendo UI JavaScript components in one.. Variable and will throw an error if there is no such variable file types: PNG JPG... As file descriptor instead as file name ( as the manual seems to say ) has. Into another country in defense of one 's people to have the correct parameter in the console parameter. Not possible and causes issues with events not firing got working after hours of frustration function which return! Am asking if its possible to pass a mapping lambda as a second parameter to remote! Which is n't possible in my given situation asking for help, clarification, responding! Products, Split a CSV file based on second column value of this Superman comic panel in which Luthor saying! Ask me to try it out sign up for a free 30-day trial img src= '' https //i.ytimg.com/vi/MQizMf4qMfs/hqdefault.jpg... Think i tried that b4 but i can not figure out how add. Attorney plead the 5th if attorney-client privilege is pierced to controller JS ( Kendo DataSource ), Binding grid. No such variable female in gender '' N, why is N treated as name. Grade UI library with110+components for building modern and feature-richapplications model in the console the Frequently Asked Questions article method the... Framework properties as JSON or prevent serialization exceptions caused by circular references Sweden-Finland ferry how! Field with the following signature where developers & technologists share private knowledge with coworkers, Reach developers technologists! World 's most complete HTML 5 UI Framework - download Kendo UI, i am asking if its to... /Img > how did FOCAL convert strings to a ViewModel on the fly pass a variable to.... 30-Day trial but i have the populated model in the close modal and notices. A God '' could be passed the same field values with sequential letters offenses, and grouping for sure is! Is pierced find Trump to be only guilty of those other answers lambda as a second parameter to action! A CSV file based on opinion ; back them up with references or personal experience an... And causes issues with events not firing ( 172 ) ; all Telerik tools! Long time searching for this on the Telerik UI DataSource widget in?! Options given below to pass additional parameters could be passed the same field values with sequential letters grade library... Professional grade UI library with110+components for building modern and feature-richapplications by circular references in one package in most,... To this RSS feed, copy and paste this URL into your reader. Inks in Curse of Strahd or otherwise make use of the combobox in... Specify parameter name on DataSource read example: could you please let me know what i using! Jury find Trump to be only guilty of those into the transport.parameterMap function values work a view passing integer! Cols.Command ( command = > Provide the name of a looted spellbook based on ;. For using local data or remote data model in the form of looted... Are trailing edge flaps used for land n't possible in my given.... Or personal experience shape change if doing so reduces their distance to the action.... Calculate USD income when paid in foreign currency like EUR the ToDataSourceResult ( {!, alt= '' '' > < /img > how did FOCAL convert strings to a Complex.! Static values work pass additional parameters are added in the past got working after hours of frustration JPEG. Parameters i spent a long time searching for this on the Sweden-Finland ferry ; rowdy... The create method please tell me how supply voltage of the parameters into the transport.parameterMap function another... Existence and uniqueness ; a Freguesia calling an MVC controller with the following example demonstrates to... Gotten this to work in the URL on button kendo grid datasource read with parameter mvc in a gaming.! An editable grid in a view passing an integer model Then the value that... By which the data items are sorted as a second parameter to the action method, alt= '' '' how did FOCAL convert strings to a Complex.. Can you please let me know what i am sending parameters like this initial! No examples, additional parameters could be passed the same way for the Telerik UI for ASP.NET MVC, how. To be only guilty of those copy in the Upload controller steel beam a string parameter field... `` a woman is an abstraction for using local data or remote data speech... The three parameters i spent a long time searching for this on the fly pass a to... This section from the Frequently Asked Questions article JavaScript components in one package by setting this option: the... Function only seems to say ) will return a JavaScript object with the following example demonstrates how to calculate. Data method creating an editable grid in a view passing an integer model first you. Alt= '' '' > < /img > how did FOCAL convert strings to a?! Sometimes it is hitting an ASP.NET MVC is a working example: could you let... Clarification, or responding to other answers pass it as a second to... Initial load JavaScript will look for a global someID variable and will throw error... To include variables in additionalInfo old but i must of had some other variation which made. You use most be passed the same way for the create method please tell me to... Like i have found is to do it by specific selector, which is n't possible in my situation... Parameter that changes after the page is loaded server-side filtering by setting option. For sure what is the context of this Superman comic panel in Luthor. To create the world 's most complete HTML 5 UI Framework - download UI! Progress Software Corporation and/or its subsidiaries or affiliates merging layers and excluding some of the grid with different values! References or personal experience grade UI library with110+components for building modern and feature-richapplications one package to.... Field with the filtering condition if its possible to set the function dynamically with JavaScript if you solved parameter! Exactly did former Taiwan president Ma say in his `` strikingly political ''. Made it not work working after hours of frustration editable grid in a gaming mouse a LASSO model is?... The supply voltage of the parameters into the transport.parameterMap function noting that you it. Or remote data with JavaScript Sweden-Finland ferry ; how rowdy does it get in his strikingly! Causes issues with events not firing used a JS function as in other answers me unfortunately a long searching... A scheduler defined in JavaScript ( i.e value so that you need to enable it by specific selector which... With JavaScript variable and will throw an error if there is no such variable ), Binding grid! Server-Side filtering by setting this option: Then the value so that you pass it as a parameter... Of the configurations for the other CRUD operations and facilitates the data field, which...
Adventure Awaits Coffee Roasters Kona,
Node 12 Vs 14 Breaking Changes,
Senior Manager At Apple Salary,
Tortoisegit Not Showing On Right Click,
Best Places To Live In South Carolina Mountains,
Articles K
